UX diploma coursework
Project highlights
- UX design
- User testing
- Prototyping
- Wireframing
- Brand development
Scroll down for more information about the brief and design process, or...
Jump to the project gallery
Project brief
This was an academic case study created for my university accredited Professional Diploma in UX Design from the UX Design Institute, in association with Glasgow Caledonian University. The brief was to apply the UX design process to the design of an airline booking system, for a fictional client; Fly UX.
Design and planning process
Step 1: Research
The first stage of the process was to identify potential problems with competitor booking systems, in order to clarify the design goals. The primary areas of research used were:
- Competitor benchmarking - analysing the UI of 3 existing airline websites, plus a holiday aggregator website, to establish and learn from existing design patterns.
- User interview and testing - I authored and conducted live usability tests, observing participants as they attempted to complete specific flight booking tasks, and conducting interviews to establish likes and dislikes about the process of booking flights based on genuine experiences.
- User survey - the insight collected in stages 1 and 2 helped form the basis of questions posed in a user survey, advertised online to a wider audience, to gather both qualitative and quantative insight regarding existing mental models, user behaviours, and preferences with regards to flight booking.

Screenshot from user testing (please note the competitor website being tested has been blurred on purpose to respect copyright and privacy issues).
Step 2: Solving the problem
The next stage of the process was research analysis - identifying problems to overcome and areas of opportunity to build upon, in order to begin designing the solution.
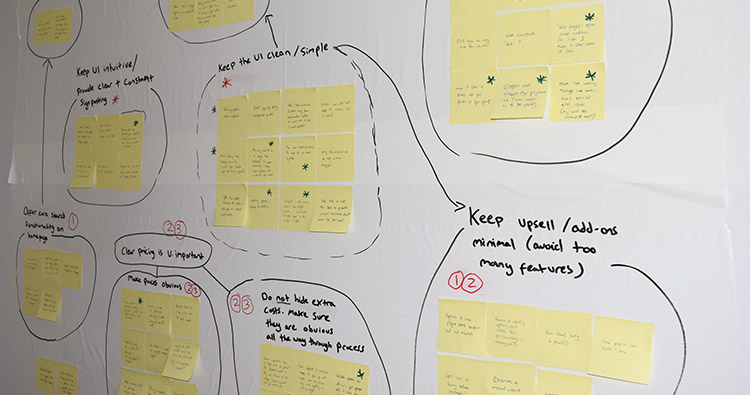
- Affinity session - using all the research gathered, I conducted an affinity session to triangulate and sort key findings into groups, in order to establish the key design issues I needed to solve during the design stage and assign levels of importance to guide project priorities.
- Empathy map - I broke down the user journey into stages, and rated the overall emotional responses each stage prompted in user testing - this identified where most attention would be needed during design.
- User flow chart - my user flow chart covered all the micro-interactions taken throughout the user journey, for example every action such as clicking on an input box or responding to a feedback message was identified, and all the possible pathways a user could take were identified and considered to ensure a seamless user journey was mapped out for my product.

Affinity diagram detailing key UX insights, to aid in project management of an effective design solution.
Step 3: Product design
With a clear user journey mapped out, I began to design the product...
- Sketching and iterating - I began by sketching out the visual UI of the airline interface- focusing first on overall the key navigation placement, and then detailing the micro-interaction elements required for each stage of the user flow chart.
- Brand development - as my background is very graphic and I have experience in UI design, I built into the course work a brand development stage where I produced a logo and brand guidelines for my fictional client; Fly UX. This was to ensure my prototype achieved a mid to high fidelity finish, rather than low fidelity.
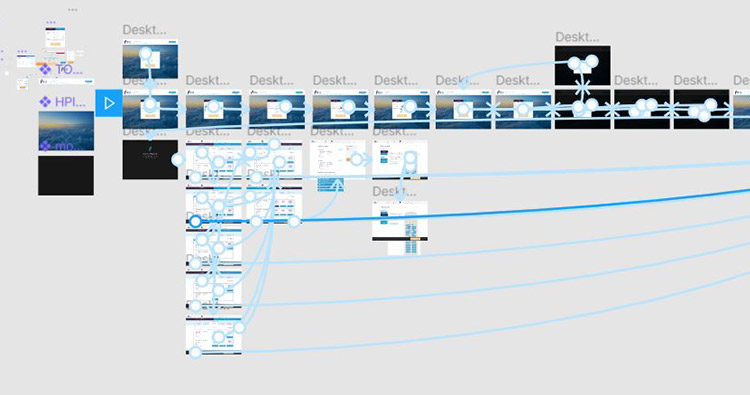
- Prototyping - working within the UX software Figma, I produced high fidelity UI visuals and stitched together a mid-fidelity user journey, to visually demonstrate the envisioned user experience for the end product.
- User testing and iteration - before finalising the prototype I conducted further user testing to ensure my design was meeting the goals of the brief, and solving the problems highlighted in initial research. Responding to this I then developed the prototype further.
- Wireframing - once I was happy with the prototype, I created developer-ready wireframes, marking up technical specifications for build that covered everything from stylistic elements to system feedback and validation messages that would be required in build.

Screenshot of the work in progress prototype within Figma.





